This guide shows you how to track Pardot form submissions completed in an iFrame in Google Analytics. The method described allows you to properly attribute the acquisition traffic source and medium to the conversion- the Pardot lead form submission in Google Analytics. You can also see what page on your site the Pardot iFrame lead form was submitted on using this tutorial.
Salesforce Pardot Form Builder Completion Actions Thank You Page Code
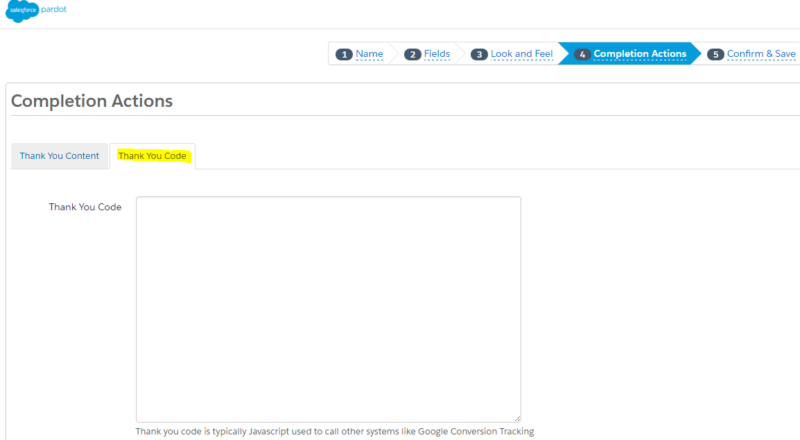
In your Salesforce Pardot form builder, add the custom code below to the Thank You Code tab in the Completion Actions. In the code below you need to replace https://www.ryanpraski.com/ with the domain of your website where the Pardot form is embedded. If you want, you also can replace iframeTestPageLoad with a message that makes more sense for your successful Pardot lead thank you page load.
<script>
//iframe page loaded
try {
parent.postMessage('iframeTestPageLoad', 'https://www.ryanpraski.com/');
} catch (e) {
//Log Error
window.console && window.console.log(e);
}
</script>
Completion Actions Code Tab in Pardot
The parent.postMessage() function let’s your website know that the lead form was successfully submitted when the thank you page (in this case the iFrame) loaded.
Google Analytics iFrame Form Event Listener
Setup an event listener on your website to listen for the thank you page success message from the iFrame. If you use Google Tag Manager (GTM) you can create an HTML tag with the code below. This code will fire a GTM dataLayer event. Make sure to replace http://rpanalytics.blogspot.com with the domain of your Pardot form.
<script type="text/javascript">
(function(window) {
addEvent(window, 'message', function(message) {
var dataLayer = window.dataLayer || (window.dataLayer = []);
if (message.data === 'iframeTestPageLoad' && message.origin === 'http://rpanalytics.blogspot.com') {
console.log('iframeTestPageLoad');
dataLayer.push({
'event': 'iframeTestPageLoad' // GTM event set in dataLayer
});
}
});
function addEvent(el, evt, fn) {
if (el.addEventListener) {
el.addEventListener(evt, fn);
} else if (el.attachEvent) {
el.attachEvent('on' + evt, function(evt) {
fn.call(el, evt);
});
} else if (typeof el['on' + evt] === 'undefined' || el['on' + evt] === null) {
el['on' + evt] = function(evt) {
fn.call(el, evt);
};
}
}
})(window);
</script>
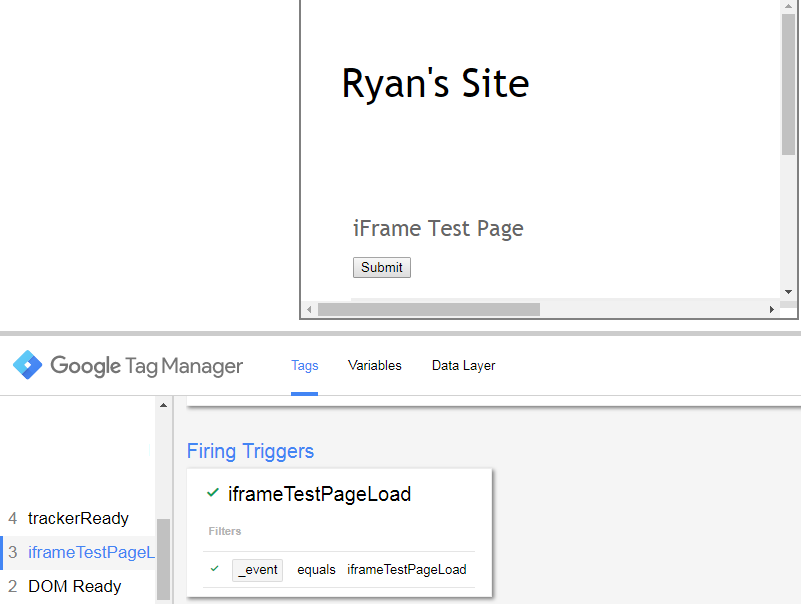
The event listener code above will fire the iframeTestPageLoad GTM dataLayer event shown in the screen shot below.
Create a Google Analytics Tag in GTM to Track Pardot Lead Submissions
Now that a GTM dataLayer event fires when a Pardot lead form is submitted you’ll need to fire a Google Analytics tag to capture data in GA when the lead form is submitted. In GTM create a tag for a Google Analytics event. The firing trigger is the custom event trigger type named iframeTestPageLoad (the dataLayer custom event that fires when the form is submitted via the code described in the previous section of the post).
Google Analytics Goal Setup to Track Pardot Lead Form Submission Conversion
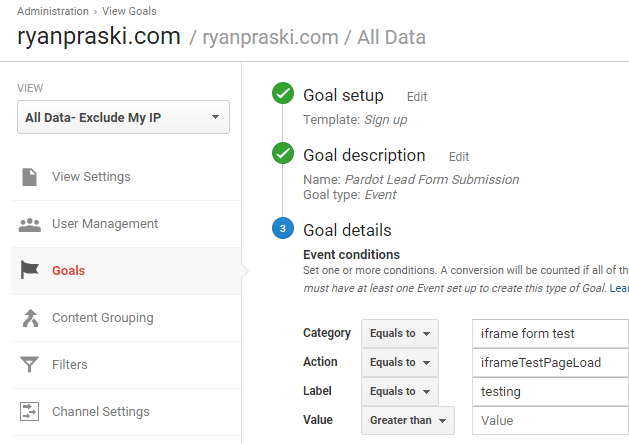
Then in Google Analytics create a new goal for your Pardot lead form submission. Use the Google Analytics event as your Google Analytics goal type. Below is the Google Analytics goal event conditions and goal setup that I used. You should be sure to enter in the event category, action and label that you passed to Google Analytics when you set up your tag in the previous step.
Sample iFrame tracked in Google Analytics Below
To give you a real live example of how iFrame tracking works I’ve included a sample page below. The example has content iFramed in from a blogger.com website. If you reload this page and use Google Tag Assistant you can see that a Google Analytics event Tag fires for the iFrame Lead Form submissions. This is exactly how the Pardot lead form tracking described works with Google Analytics as well.
Track an iFrame Sumbit Click in Google Analytics
To extend this tutorial further, if you want to track a lead form submit button click from an iFrame in Google Analytics you can do that too. In the iFrame add a JavaScript function for the form submitClick() that will pass the message from the iFrame to your website that the button was clicked. The code for iFrame submit click is shown below.
You’ll use the parent.Message() function just like you did for the successful Pardot Thank You page load. Then you’ll follow the same steps to use GTM to add an HTML tag with the event listener (make sure to use the code below that includes the submitClick event listener too). Then create a Google Analytics event tag triggered by the submit click in the iFrame.
iFrame Page Level Code Including Submit Button Tracking
<body>
<script>
//iframe page loaded
try {
parent.postMessage('iframeTestPageLoad', 'https://www.ryanpraski.com/');
} catch (e) {
//Log Error
window.console && window.console.log(e);
}
</script>
<script>
//iframe submit clicked
function submitClick() {
alert('submit click: iframeTestSubmitClick');
try {
parent.postMessage('iframeTestSubmitClick', 'https://www.ryanpraski.com');
} catch (e) {
//Log Error
window.console && window.console.log(e);
}
}
</script>
<button type="button" onclick="submitClick()">Submit</button>
</body>
Event Listener Including Lead Form Submit Click Code
<script type="text/javascript">
(function(window) {
addEvent(window, 'message', function(message) {
var dataLayer = window.dataLayer || (window.dataLayer = []);
if (message.data === 'iframeTestPageLoad' && message.origin === 'http://rpanalytics.blogspot.com') {
console.log('iframeTestPageLoad');
dataLayer.push({
'event': 'iframeTestPageLoad' // GTM event set in dataLayer
});
}
else if (message.data === 'iframeTestSubmitClick' && message.origin === 'http://rpanalytics.blogspot.com') {
console.log('iframeTestSubmitClick');
dataLayer.push({
'event': 'iframeTestSubmitClick' // GTM event set in dataLayer
});
}
});
function addEvent(el, evt, fn) {
if (el.addEventListener) {
el.addEventListener(evt, fn);
} else if (el.attachEvent) {
el.attachEvent('on' + evt, function(evt) {
fn.call(el, evt);
});
} else if (typeof el['on' + evt] === 'undefined' || el['on' + evt] === null) {
el['on' + evt] = function(evt) {
fn.call(el, evt);
};
}
}
})(window);
</script>
Sample iFrame
Shout out to LunaMetrics for their excellent series of posts on iFrame tracking. For additional use cases check them out.