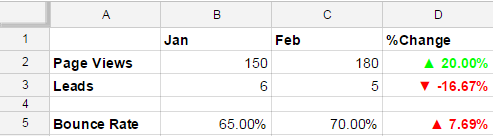
• Download Excel Sample
• Google Sheet Sample
4.33 -> 04:20 Adobe Analytics
179.04 -> 02:59 Google Analytics
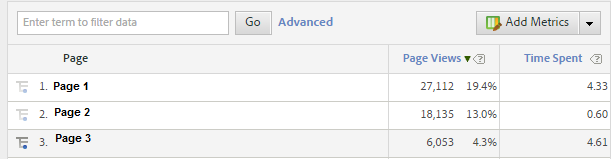
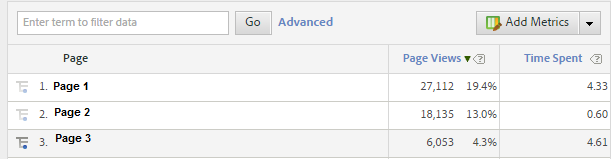
When you pull metrics like average time on page from digital analytics tools the number format looks like this: 4.33
I remember scratching my head the first time I saw this in Adobe Analytics (then Omniture). Was the other dot in the colon missing and did this mean 4:33 or 4 minutes 33 seconds? Or did this actually mean 4 minutes 0.33 * 60 seconds (0.33 multiplied by 60) which equals 4 minutes 19.8 seconds?

Average Time on Page in Adobe Analytics Report & Analytics
Drum roll please… it means 4 minutes 0.33 * 60 seconds or 04:20. For those of you who were able to convert 4.33 from an a number with a decimal to time in your head please pat yourself on the back and let me know in the comments. For the rest of us, this post will show how to convert a number with decimal time to minutes and seconds time formatting using Excel and Google Sheets.
Continue Reading